- var App = new Ext.Application({
- name : 'NotesApp',
- useLoadMask : true,
- launch : function () {
- }
- })
- launch: function () {
- NotesApp.views.viewport = new Ext.Panel({
- fullscreen: true,
- html:'This is the viewport'
- });
- }
- NotesApp.views.notesListContainer = new Ext.Panel({
- id : 'notesListContainer',
- layout : 'fit',
- html: 'This is the notes list container'
- });
- var App = new Ext.Application({
- name: 'NotesApp',
- useLoadMask: true,
- launch: function () {
- NotesApp.views.notesListContainer = new Ext.Panel({
- id : 'notesListContainer',
- layout : 'fit',
- html: 'This is the notes list container'
- });
- NotesApp.views.viewport = new Ext.Panel({
- fullscreen : true,
- layout : 'card',
- cardAnimation : 'slide',
- items: [NotesApp.views.notesListContainer]
- });
- }
- })
- NotesApp.views.notesListToolbar = new Ext.Toolbar({
- id: 'notesListToolbar',
- title: 'My Notes'
- });
- NotesApp.views.notesListContainer = new Ext.Panel({
- id: 'notesListContainer',
- layout: 'fit',
- html: 'This is the notes list container',
- dockedItems: [NotesApp.views.notesListToolbar]
- });
- var App = new Ext.Application({
- name: 'NotesApp',
- useLoadMask: true,
- launch: function () {
- NotesApp.views.notesListToolbar = new Ext.Toolbar({
- id: 'notesListToolbar',
- title: 'My Notes'
- });
- NotesApp.views.notesListContainer = new Ext.Panel({
- id: 'notesListContainer',
- layout: 'fit',
- html: 'This is the notes list container',
- dockedItems: [NotesApp.views.notesListToolbar]
- });
- NotesApp.views.viewport = new Ext.Panel({
- fullscreen: true,
- layout: 'card',
- cardAnimation: 'slide',
- items: [NotesApp.views.notesListContainer]
- });
- }
- })
细看Sencha Touch开发实例
作者:课课家更新于: 2015-10-30 10:21:28
打开这篇文章的人都是爱问知识的人,下面我给大家讲讲。
目前,移动应用开发如火如荼,flash视频比如开发的应用已越来越多。开发者在开发这些基于不同操作平台上的无线应用时,都面临要熟悉所用平台的技术知识的挑战。因此,目前有不少基于HTML 5标准的跨框架出现,开发者只需要掌握HTML 5,CSS及script及相关框架的开发技巧就可以了。
在Sencha Touch的项目下载地址里,我们可以下载其中的最新版本。本系列教程将分四篇,将讲解如何使用Sencha Touch一个记事本小应用,用户可以在上面简单记录便条笔记,并将其保存在移动设备中。

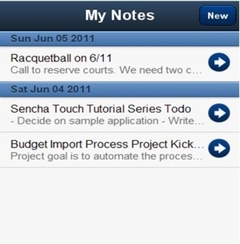
应用示意图
系统的主要功能有:
1) 新建记事内容
2) 编辑记事内容
3) 删除记事内容
4) 在移动设备应用中保存记事的内容。
本系列的教程,希望读者具有一定的EXT JS框架的开发基础知识为佳。在第一讲中,先讲解如何对应用进行框架的设计。
设计主页面
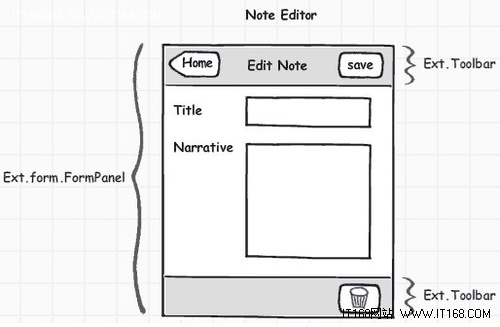
首先,我们先来看如何设计用户用于创建和编辑记事的表单,可以大概设计成如下的样子:

可以看到,这个页面中,有保存按钮,flash视频教程以及一个删除按钮(一个垃圾图标),对应到Sencha Touch框架中的元素如下图所示:

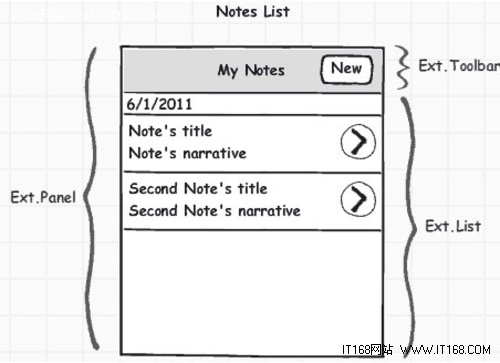
接下来是记事列表的界面,框图如下:

其对应Sencha Touch中的框架元素如下:

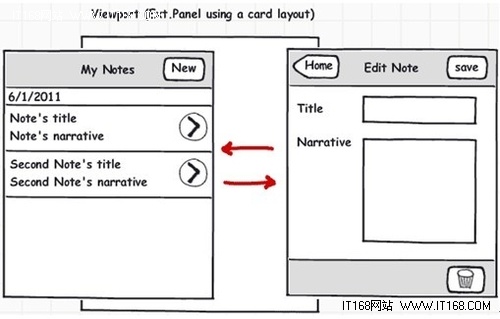
此外,还需要使用一个布局文件,它是沟通记事列表页面和记事页面登记的桥梁,这里我们使用EXT的card layout布局进行布局,两个界面的关系如下图:

构建程序基本结构
首先,在程序中的结构如下图所示,其中有三个主要的文件:index.html,app.js和app.cs。
在index.html中,主要功能是启动整个应用程序并且引用相关的类库,如下代码:
这里,首先引入了sencha touch本身的类库JS代码,然后再引入app.css和app.js两个文件,其中app.css为样式文件,app.js文件为程序的核心功能JS文件。
下面我们介绍app.js中的具体代码,首先是在app.js中进行初始化:
其中,Ext.Application的实例的初始化access视频教程,意味者一个sencha touch应用的建立,具体的可以参考(http://dev.sencha.com/deploy/touch/docs/?class=Ext.Application)中对该类的说明,这个类的实例化后,会自动创建一个全局的变量NotesApp,并且同时建立了如下的命名空间:
◆NotesApp
◆NotesApp.views、
◆NotesApp.controllers
◆NotesApp.models
◆NotesApp.stores
而launch的方法只会运行一次,在这里可以创建应用程序的viewport界面视图,代码如下:
我们将整个界面布局设置为使用Panel面板,并且设置了fullscreen属性为true,同时也会设置monitorOrientation属性的值为true,这个是很有用的一个属性,因为它可以让panel面板**屏幕方向发生变化时候的事件。当我们运行后,显示如下的界面:

创建记事列表界面
当我们的这个应用一启动后,首先显示的是记事列表页面,其中页面结构如下图:

可以看到,是在一个pannel面版中,存在一个list列表控件和一个toolbar工具条列表。下面是pannel的代码:
此时,我们结合之前的代码jsp视频教程,看下目前的代码应该是如下的样子:
可以看到,在viewport中的items属性,我们将新的这个panel加入进去了。
并且请注意cardAnimation中,说明了面板的使用效果是slide的动画展现效果。在模拟器中运行后,会看到如下图的效果:

接下来,我们再为其增加工具条,代码如下:
将工具条粘附到记事列表的面板中是很简单的,只需要dockedItems 属性即可:
下图就是添加工具条后的运行效果:

到目前为止,本讲的内容结束,主要是讲解了如何架构应用的流程和页面,并给出了启动界面中的记事列表的界面设计原型,目前的完整代码如下:
在《Sencha Touch开发实例:记事本应用(二)》中,我们将继续学习,如何实现新建立和编辑记事的功能。
大家学到了多少?如果意犹未尽,可前往课课家官网直接查看 。

¥179.00
¥199.00
¥398.00
¥98.00






